
It's 2024: building an editable website for free in 15 minutes using Svelte, Tailwind, Pullnote and Vercel
Making the contents of a website editable for non-dev types used to be a mildly hard undertaking. It was a case of rolling your own admin system, with all the complications of awful WYSIWYG editors (TinyMCE I'm looking at you) and rolling your own auth, or installing Wordpress and a whole MySQL database on some VM somewhere. It was fine, but it took an AGE.
How to build an editable website in 2024
It's 2024, and we don't need that kind of pain. Welcome to a newer, better techstack:
- Svelte has quickly become the most praised javascript framework, and for good reason. With it we can string bits of HTML together at gigantic speed without the convoluted syntax of the 2010s (React, Angular) and it server-side renders (SSR) out of the box, like Next.js. What does this mean? Your browser sees good 'ol nicely formatted HTML (rather than the cludge of slow javascript that React delivers) but unlike Wordpress/PHP that HTML has magical app-like reactivity.
- Tailwind for simplifying decades of non-sensical CSS cruft
- Pullnote a backend markdown editor for content writers with a simple REST API
- Vercel to deploy instantly from github to your domain of choice
Set your timers, here we go!
Register a domain - you're a webdev, use your normal fave and add an
Arecord for Vercel's IP76.76.21.21~2-3 minutesAdd an empty project to your github account ~1 min
Use this SvelteKit repo as a starting point (run in Terminal): ~1-2 mins
git clone git@github.com:webuildsociety/svelte-headless.git YOUR_PROJECT
cd your_project
git remote set-url origin git@github.com:YOUR_GIT_ACCOUNT_NAME/YOUR_PROJECT.git
git branch -M main
git push -u origin main
npm install
npm run dev
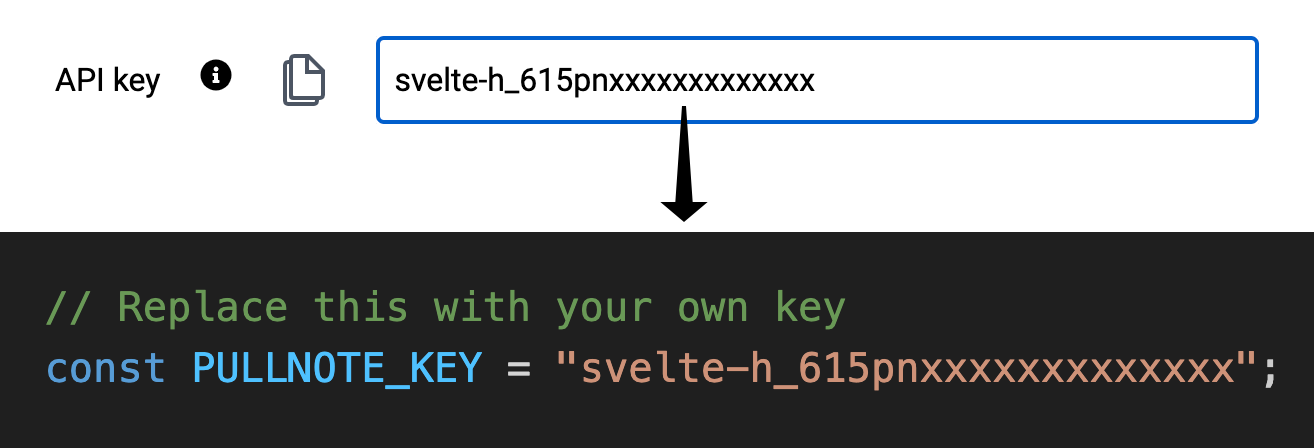
Create a free account at Pullnote, jot down your api_key (and add some instant AI content if you like) ~1-2 min
Replace the
api_keyin your/routes/+layout.server.js~30 secs
Open in a browser to make sure it's all cooking with your content ~1 min
Setup a free Vercel account and point it at your github and domain ~3 minutes
Make a nice cup of tea ~5 minutes
TOTAL: 15 minutes
*(plus, it's taken you 5 minutes to read this blog)
** And you got a cup of tea :)
Related docs
Download the code for this blog from GitHub at https://github.com/webuildsociety/svelte-headless

